Dengan ukuran yang kecil dan dipasang pada sidebar yang cukup lebar akan kelihatan buang-buang lahan.
Salah satu solusinya adalah dengan membagi sidebar menjadi dua kolom tanpa mengganggu ukuran sidebar yang aslinya, hal ini karena kita hanyalah menambahkan kolom sidebar saja bukan mengganti ukuran secara keseluruhan.
Sobat netter... pada tutorial blogging kali ini ane akan coba membahas mengenai cara membuat dua kolom pada sidebar blogspot.
Oke sobat untuk membuat dua kolom pada sidebar dapat dilakukan dengan cara sebagai berikut :
1. Login ke akun blogger
2. Template > Edit HTML
3. Cari kode
#sidebar-wrapper{width:300px;float:$endSide;word-wrap:breakword;overflow:hidden}
Kalau lebar 300px maka lebar kedua kolom yang akan dibuat jangan melebihi 300 px.
Lalu tambahkan kode berikut ini dibawahnya :
#sidebar1-wrapper {width:140px;float:left;padding:5px;}
#sidebar2-wrapper {width:140px;float:right;padding:5px;}
#sidebar2-wrapper {width:140px;float:right;padding:5px;}
4. Sehingga akan menjadi seperti dibawah ini :
#sidebar-wrapper{width:300px;float:$endSide;word-wrap:breakword;overflow:hidden}
#sidebar1-wrapper {width:140px;float:left;padding:5px;}
#sidebar2-wrapper {width:140px;float:right;padding:5px;}
#sidebar1-wrapper {width:140px;float:left;padding:5px;}
#sidebar2-wrapper {width:140px;float:right;padding:5px;}
5. Kemudian kita cari kode yang seperti ini
<div id="sidebar-wrapper">
<b:section class="sidebar" id="sidebar" showaddelement="yes">
<b:widget id="HTML4" locked="false" title="" type="HTML">
<b:widget id="HTML1" locked="false" title="" type="HTML">
</b:widget></b:widget></b:section>....</div>
<b:section class="sidebar" id="sidebar" showaddelement="yes">
<b:widget id="HTML4" locked="false" title="" type="HTML">
<b:widget id="HTML1" locked="false" title="" type="HTML">
</b:widget></b:widget></b:section>....</div>
6. Paste kode dibawah ini tepat diatas </div>
<!-- tambah 2 buah sidebar -->
<b:section class='sidebar1' id='sidebar1' preferred='yes'/>
<b:section class='sidebar2' id='sidebar2' preferred='yes'/>
<!-- /tambah 2 buah sidebar -->
<b:section class='sidebar1' id='sidebar1' preferred='yes'/>
<b:section class='sidebar2' id='sidebar2' preferred='yes'/>
<!-- /tambah 2 buah sidebar -->
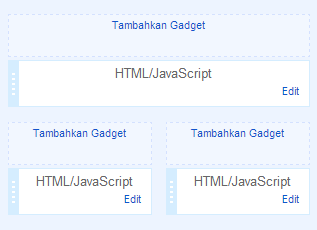
7. Maka akan tampak seperti dibawah ini :
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' showaddelement='yes'>
<b:widget id='HTML4' locked='false' title='' type='HTML'/>
<b:widget id='HTML1' locked='false' title='' type='HTML'/>
</b:section>....
<!-- tambah 2 buah sidebar -->
<b:section class='sidebar1' id='sidebar1' preferred='yes'/>
<b:section class='sidebar2' id='sidebar2' preferred='yes'/>
<!-- /tambah 2 buah sidebar -->
</div>
<b:section class='sidebar' id='sidebar' showaddelement='yes'>
<b:widget id='HTML4' locked='false' title='' type='HTML'/>
<b:widget id='HTML1' locked='false' title='' type='HTML'/>
</b:section>....
<!-- tambah 2 buah sidebar -->
<b:section class='sidebar1' id='sidebar1' preferred='yes'/>
<b:section class='sidebar2' id='sidebar2' preferred='yes'/>
<!-- /tambah 2 buah sidebar -->
</div>
8. Simpan template dan lihat perubahannya
Lakukan dengan teliti karena terkadang setiap template menggunakan istilah yang berbeda.
Jadi pada intinya kita mencari tahu berapa lebar sidebar yang tersedia pada blog kita, sehingga ketika kita berhasil menambahkan dua kolom kecil tersebut tidak melebihi batas yang ada.
Oke sobat…..
Sekian dulu postingan kali ini semoga bisa bermanfaat dan selamat mencoba.
Terima kasih atas kedatangnnya dan sampai jumpa pada tutorial selanjutnya


Post a Comment
Komentar anda adalah motifasi saya
Mohon kerja samanya untuk tidak pasang link aktif pada komentar